·기간 : 21/03/01~21/03/05
·프로젝트명 : 항해GPS
·기획배경 :
열정적인 팀원들과 만나 지금 하고 있는 항해99의 함께하고 있는
항해99 크루들이 도움이 될 만한 서비스를 만들고 싶어서 이 프로젝트를 기획했습니다.
·필수 포함 기능 : JWT를 이용한 로그인 및 회원가입, jinja사용하기
JWT란?
유저 로그인을 할때 서버에서 받아오는 토큰값으로 본인 확인을 하는 방식이어서 저장소가 따로 필요 없습니다.
세션/쿠키는 데이터베이스에 저장을 하여 유저가 로그인을 했을때 가져오는 방식으로 사용 됩니다. 그래서 유저가 많아지게 되면 db에 과부하가 올 수 있지만 JWT는 저장 공간이 따로 필요하지 않아 훨씬 간편합니다.
jinja2란?
파이썬의 프레임 워크로써 데이터랑 템플릿을 연결시켜주는 템플릿 엔진입니다
html을 동적으로 보여주기 위해 사용 되고 그 과정에서 발생하는 특수문자처리, 웹보안등도 가능합니다.
공통 적용기능:
1. 각페이지로 버튼 연결시키기(모든 페이지 적용)
-각 페이지를 연결 시키는 버튼은 부트스트랩으로 버튼을 가지고와 href로 각 페이지에 연결을 시켰습니다.
2. jinja2로 서버사이드 렌더링하여 정보 가지고 오기(항해일지, 보물창고)
- 데이터 베이스에 저장된 정보를 가지고 오는 과정을 get을 사용하지 않고 jinja로 서버사이드 렌더링하여 구현하였습니다.


3. 로그아웃(모든페이지 적용)
-로그아웃을 할때 받은 토큰를 사라지게 함으로써 페이지를 종료 시키고 다시 로그인 페이지로 돌아가게 만들었습니다.
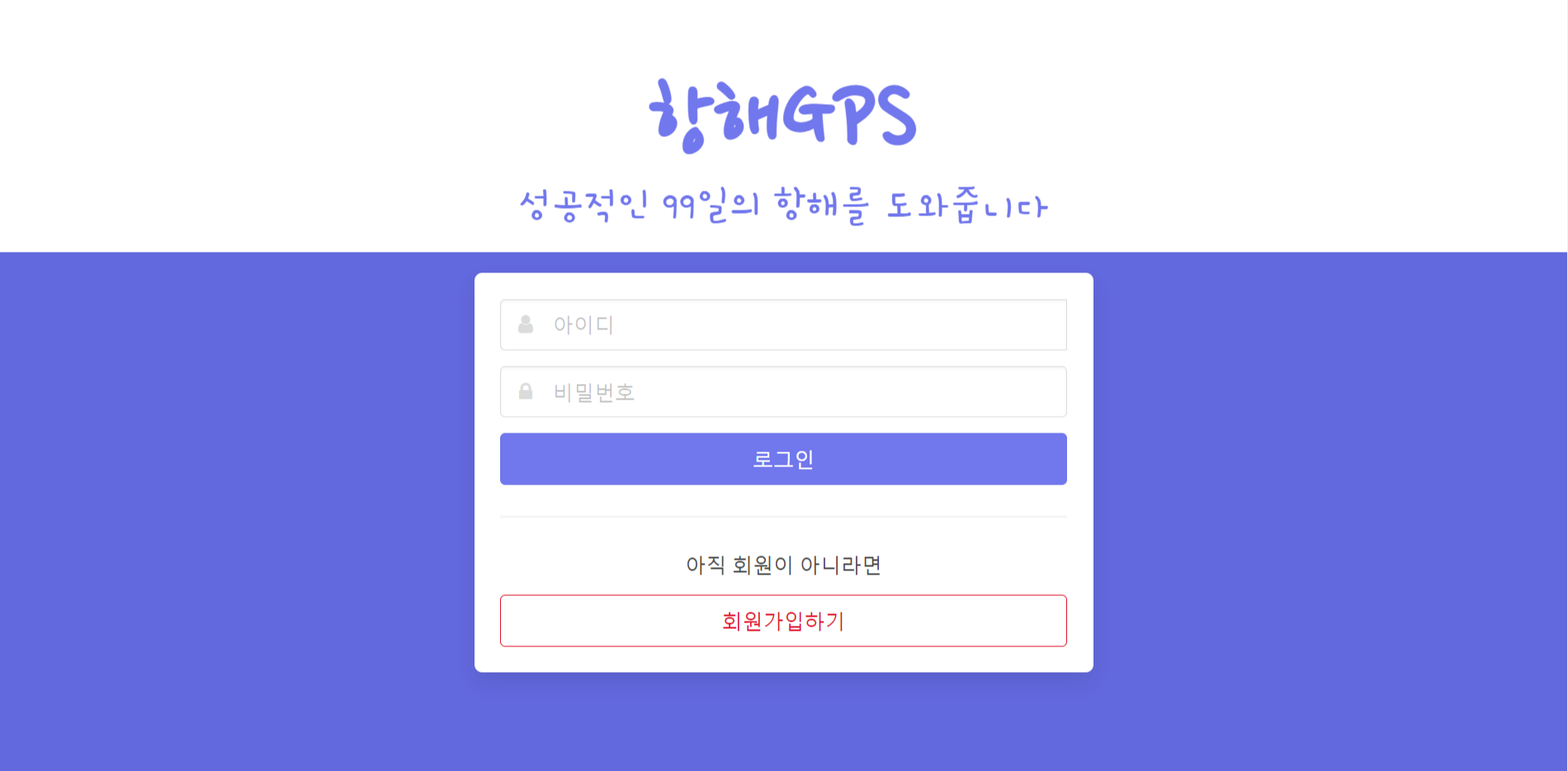
1. 로그인 및 회원가입 페이지

페이지 이름 : 로그인 및 회원가입 페이지
기능:
-회원가입 할 때 아이디 중복확인
-JWT를 활용하여 비밀번호를 암호화 하여 저장
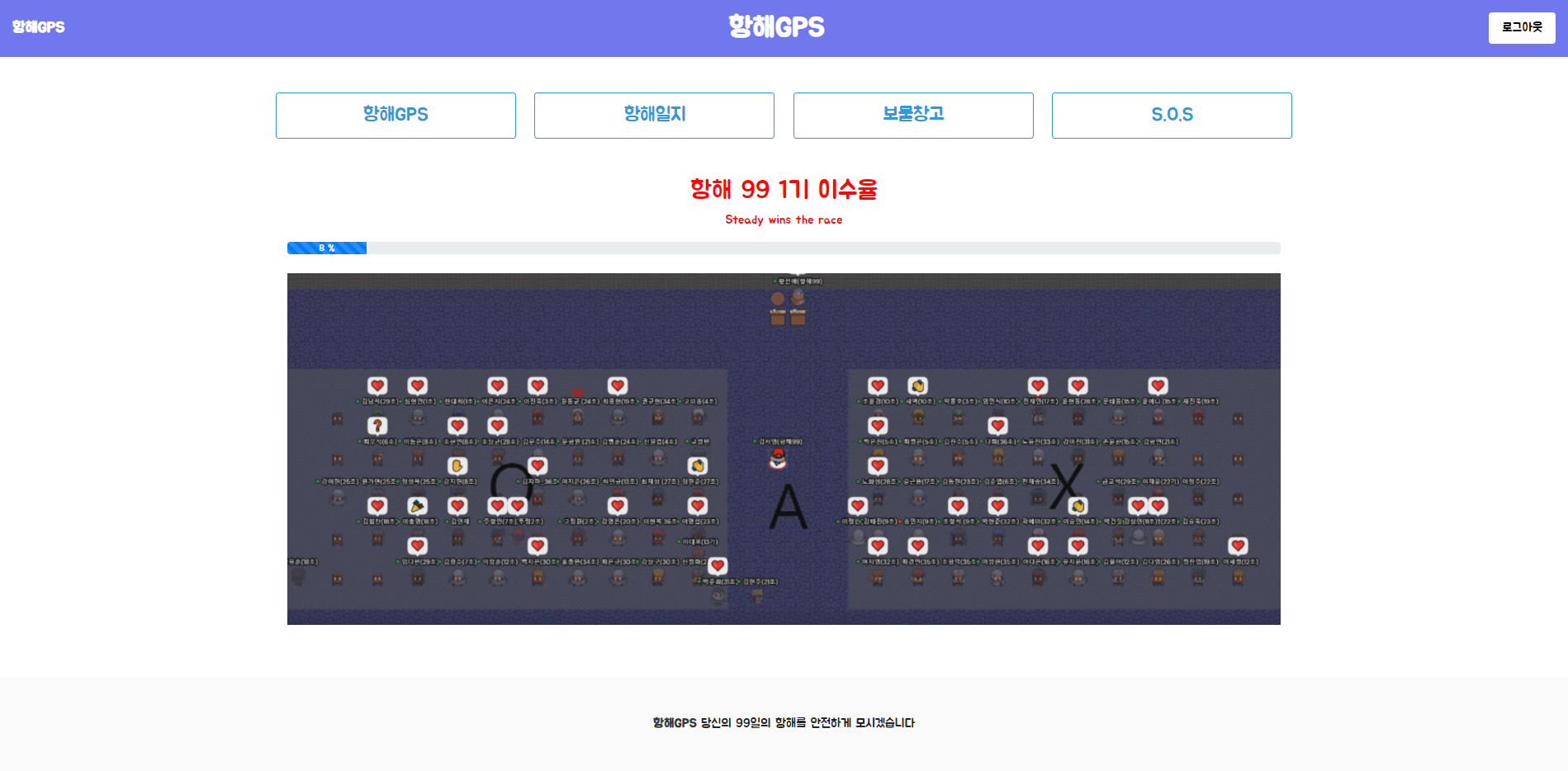
2. 항해GPS 메인페이지

페이지 이름 : 로그인 및 회원가입 페이지
기능:
1.프로그래스바 자동화 시키기
페이지 설명:
1-1 날짜를 시각화하여 보여주는 것을 넣자는 의견이 나와 부트 스트랩을 사용하여 스테이터스 바를 가지고 왔고
아래의 코드를 통해 날짜가 지남에 따라 프로그래스바가 자동적으로 채워지게 만들었습니다.
$(document).ready(function () {
let date = new Date();
#오늘 날짜와
const date2 = new Date('2021-06-04');
#끝나는 날짜를 넣고
let temp = (date2 - date) / (24 * 60 * 60 * 1000);
#빼주면 남은 날짜가 나오는데 시간까지 나와서 날짜만 가지고 올 수 있게 만들고
let end = 96;
#끝날때까지 남은 일수를 넣어주면 됩니다.
let studing = Math.floor((end - Math.floor(temp).toFixed()) / end * 100);
$(".progress-bar").css("width", studing + "%").text(studing + " %");
});
#날짜가 지날수록 바가 채워지게 구성이 되었고 끝나는 날짜가 되면 100으로 바 게이지가 채워지게 됩니다
#그리고 프로그래스바의 CSS도 함께 넣어 날짜가 지날수록 숫자도 바뀌게 넣었습니다.
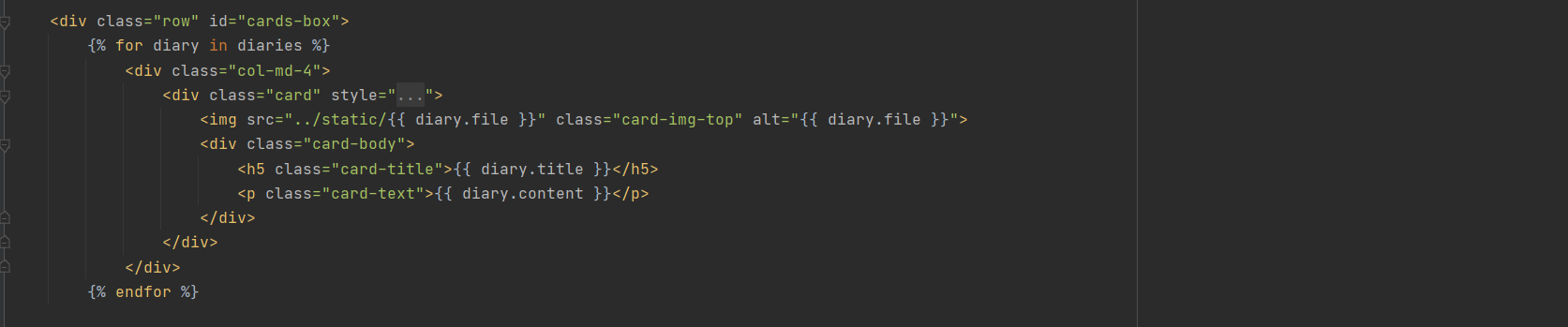
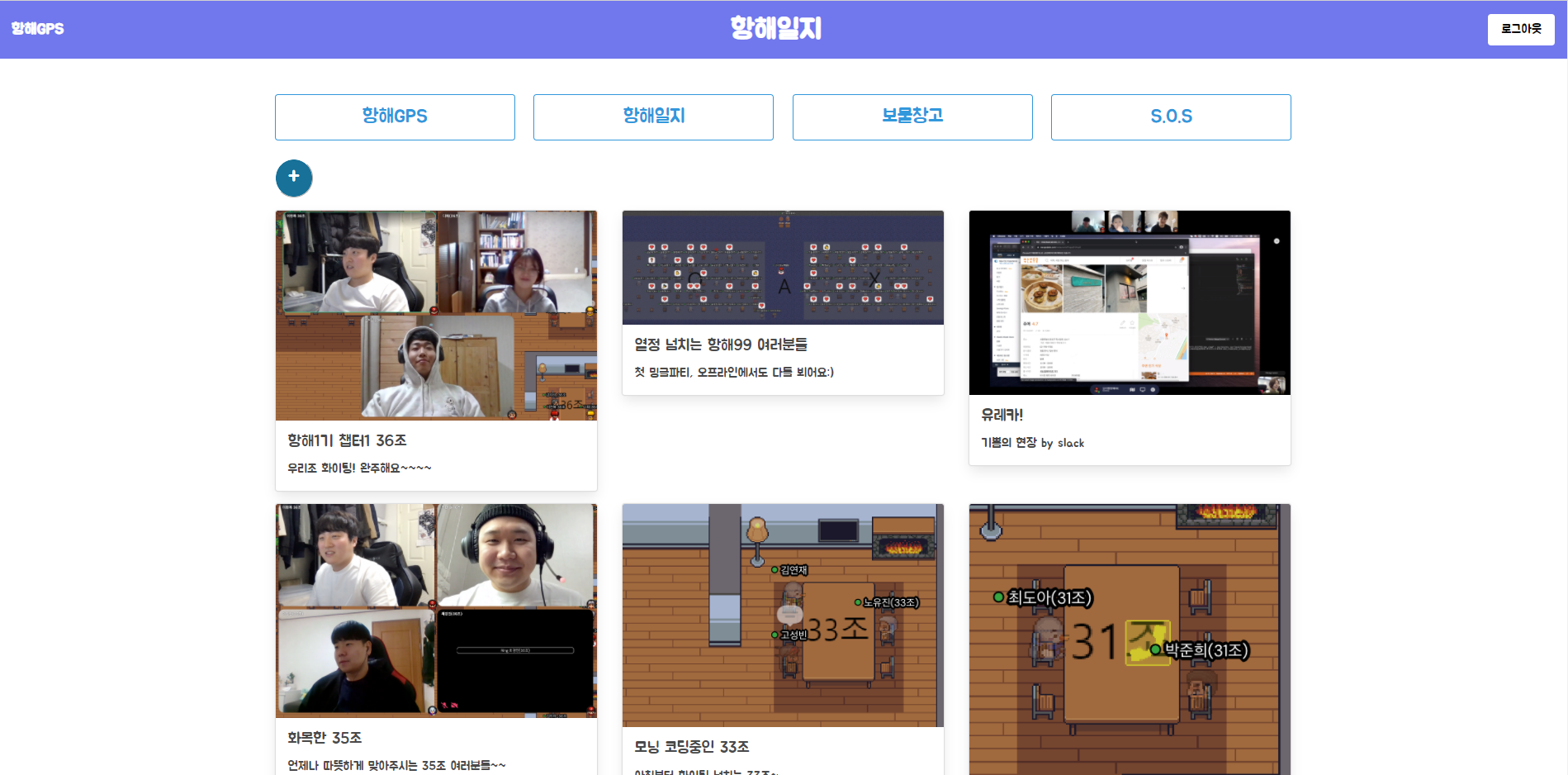
3. 항해일지

페이지 이름 : 항해일지
구현한 기능:
1. 컴퓨터에 있는 사진을 올려 포스팅할 수 있게 만들기
설명: 부트스트랩을 활용하여 카드를 만들고
버튼 숨기기 기능을 자바스크립트로 구현 후 웹개발 플러스 강의를 활용하여 컴퓨터에서 사진 올리기 기능을 구현하였습니다
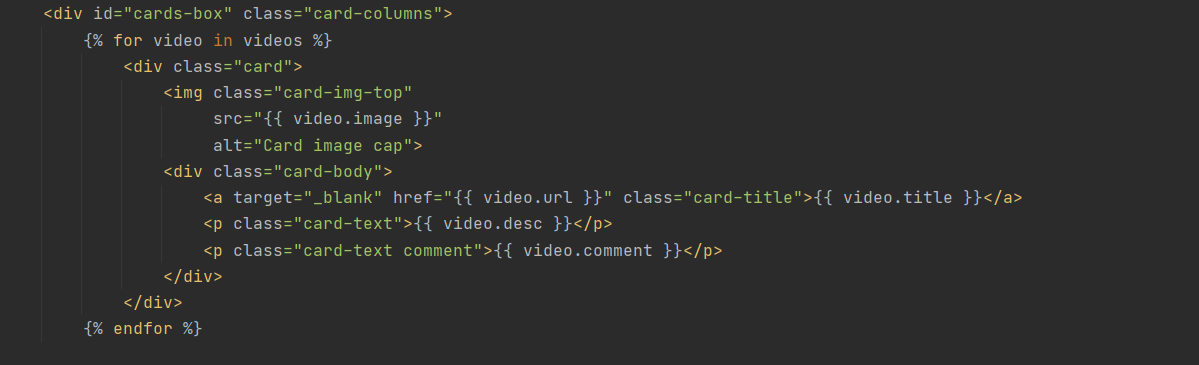
4. 보물창고

페이지 이름 : 로그인 및 회원가입 페이지
구현한 기능:
1. 포스팅기능 구현하기
설명:
1. og를 사용하여 포스팅할때 이미지, 타이틀과 설명을 가지고 올 수 있게 하였고
부트 스트랩을 활용하여 카드를 구성하고
카드를 보여질 수 있는 공간을 넓게 하기 위하여 show,hide를 활용하여 버튼을 숨겼습니다.
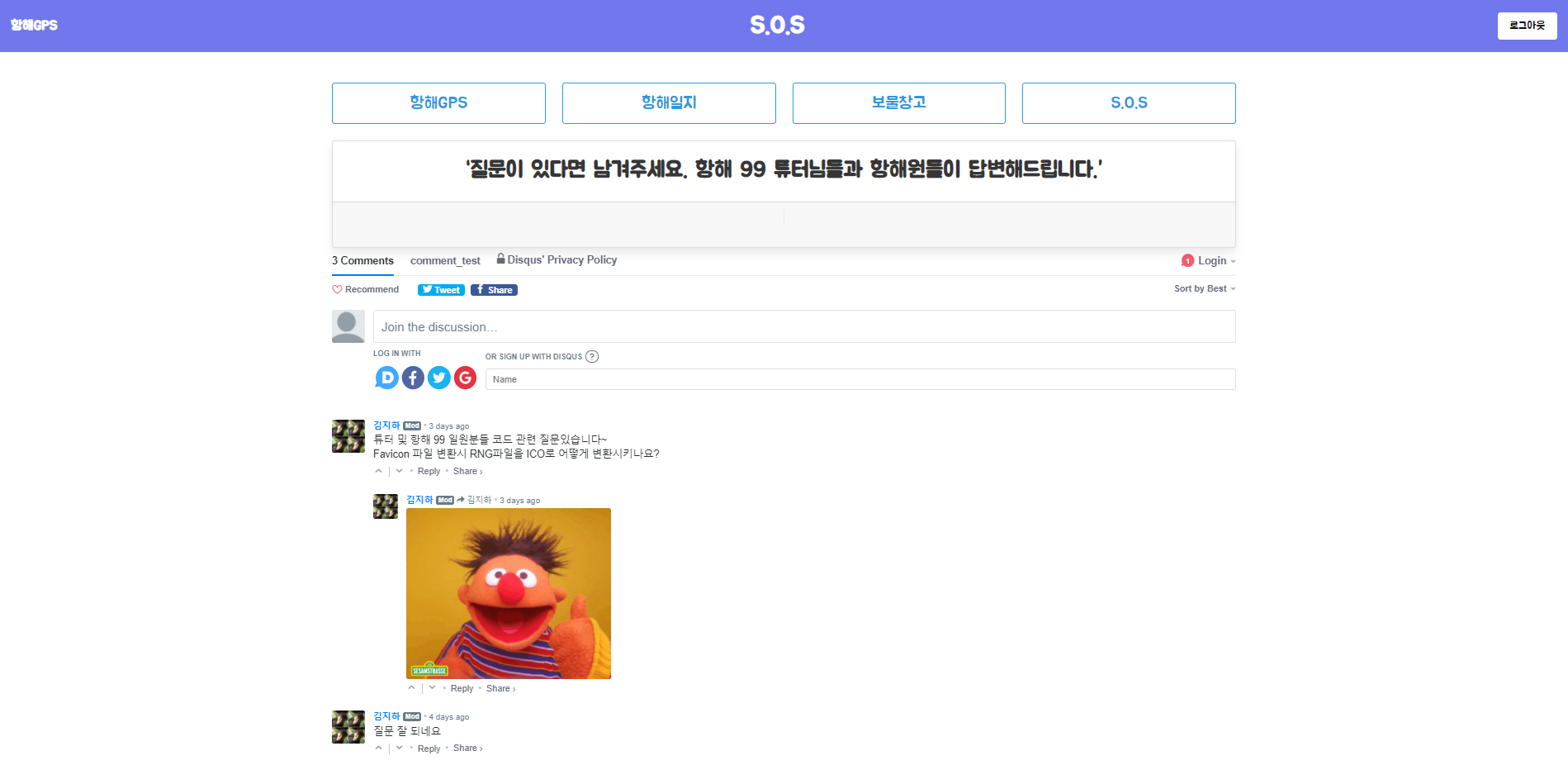
5. S.O.S

페이지 이름 : 로그인 및 회원가입 페이지
구현한 기능:
-DISQUS 제공 댓글 서비스
설명:
-DISQUS 제공 댓글 서비스 : S.O.S ( Q&A페이지)에서 코딩 관련 질문과 표현을 자유롭게 하는 게시판 기능을 구현하던 도중에 DISQUS(소셜 네트워크 사용자가 자신의 계정에 댓글 기능을 삽입하게 하는 댓글 플렛폼의 서비스)를이용해서 SNS계정을 연동한 후 각종 밈과 이모지 사진 첨부를 자유롭게 이용할 수 있도록 하였습니다.
어려웠던 점을 해결한 방식
1. 깃헙을 가지고 팀원들과 코드를 공유하며 사용을 하였는데 미숙하여 어려움을 많지는데 최대한 깃 베쉬를 사용하여 코드를 공유하다가 프로젝트를 할 수 있는 시간이 많지 않아 어떻게 하면 쉽게 올릴 수 있을까 고민하다가 소스트리를 발견하여 한결 쉽게 코드를 공유 할 수 있었습니다
2. 모르는 문제에 맞닥뜨렸을때 최대한 구글링을 이용하여 찾아보고 가지고 있는 문제에 대해서 생각하고 고민을 해본 다음에 해결이 되지 않는다면 팀원들과 공유하여 문제를 해결하였습니다
아쉬운 점
처음에 계획한 기능들을 다 넣지 못한 것이 아쉽다. 처음 사용해보는 깃이나 익숙하지 않는 프로그램 언어들을 활용하여 웹을 만들다 보니 에러도 많이 나서 에러를 고치는데 시간을 많이 활용했고 부트스트랩, 크롤링등 구글링을 하여 적용을 하는데 오래걸렸던게 아쉬웠다.
'Weekly I Learnd' 카테고리의 다른 글
| [W.I.L]클론코딩 (feat.항해99) (0) | 2021.04.11 |
|---|---|
| [W.I.L]주특기 심화 (feat.항해99) (0) | 2021.04.04 |
| [W.I.L] Spring 공부 시작(항해99 4주차 주특기) (0) | 2021.03.29 |
| [W.I.L] 마지막 알고리즘 주간 (feat.항해99 Week03) (0) | 2021.03.21 |
| [W.I.L]처음 겪어본 알고리즘 (항해99-chapter02-1) (0) | 2021.03.14 |



